文 / Google 合作伙伴创新计划创意技术专家 Pohung Chen
近日我们发布了 LipSync,一项可帮助您在网络浏览器中对口型表演音乐作品的工具。LipSync 以趣味十足的方式展示了如何通过 TensorFlow.js 使用 facemesh 模型。我们与澳大利亚歌手 Tones and I 合作,您可以在演示程序中对口型表演 Dance Monkey 。
使用 TensorFlow.js 和 FaceMesh
只需通过网络摄像头和设备端机器学习,FaceMesh 模型(由 MediaPipe 构建)即可对您的面部表情关键点实时进行高密度评估 - 这意味着数据可在本地实现推理。它的原理是利用嘴部和唇部周围的关键点,评估您和歌曲 Dance Monkey 歌词的同步程度。
确定基准
首次测试演示程序时,很多人以为我们使用了复杂的唇读算法来匹配口型与歌词。实际上,直接实现唇读的难度非常大,因此我们想到了一种更加简单的解决方案。我们逐帧捕捉输入的与音乐对齐的 “正确” 口型,在用户参与游戏的时候,我们会将用户的口型与预先录制的基线进行比对。

测量口型
什么是口型?有很多种不同的方法可以测量口型。我们需要一种技术,使用户晃动头部唱歌的同时,对嘴巴形状、大小和与摄像头的距离限制相对鲁棒。
嘴部比例
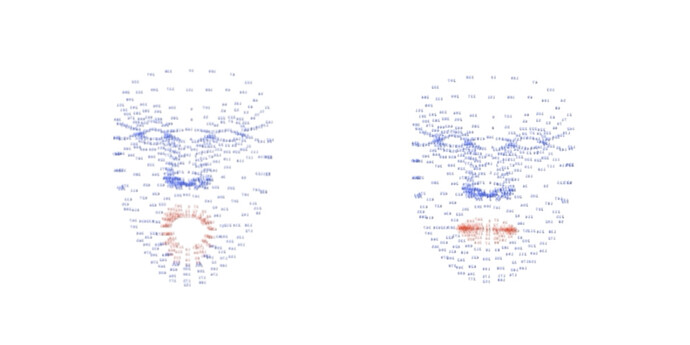
比对口型的一种方法是使用嘴部的宽高比。例如,当嘴巴处于闭合状态,同时发出 “mmm” 的声音,嘴部的宽高比就较大。当嘴巴张开,发出 “ooo” 的声音,嘴部的宽高比则接近 1:1。
这种方法在大部分情况下都奏效,但仍然存在一些罕见情况,会影响探测算法的稳定性。因此,我们探索了另一种叫做 “ Hu 矩 ”(Hu Moments) 的方法,将在下文中详细解释。
OpenCV matchShapes Hu Moments
OpenCV 库中有一项 matchShapes 函数,能够对比轮廓并返回一个相似度得分。在处理过程中,matchShapes 函数使用一种叫做 Hu 矩的技术,利用图像转换过程中的不变量(中心矩,central moments)进行计算,并得到一组数字。之后,我们可对形状进行比对。这种测量方案可以兼容目标平移、缩放和旋转操作。因此,用户可以自由转动头部,而不会影响对口型本身的检测。
我们对之前获得的口型运用此项技术,确定嘴部轮廓形状的匹配程度。
视频和音频反馈
在我们最初的原型中,我们希望能够为用户表现给出即时的音频反馈。我们将音轨从歌曲中单独分离出来,根据用户的实时口型表现得分改变音量。
声音轨道

乐器轨道
通过这种方法,我们可以实现一些效果,例如:当您停止对口型唱歌时,歌曲的歌词部分会停止播放(但背景音乐会继续播放)。
这是一种有趣的口型匹配算法演示方式,但是缺少了唱卡拉 OK 时完全跟上节奏或者在街机节奏游戏中成功完成一长串连续动作时的愉悦感和满足感。
后来我们加入了实时计分功能,用户在玩游戏时可以看到自己的累计得分。在初始测试中,这些功能的效果并不理想。用户很难理解这些分数是如何得来的,精确的数字并没有太大的意义。而且,我们希望用户能够将注意力集中到歌词和屏幕的中心,而不是盯着屏幕一侧的分数。
所以我们采用了另一种方式,重点关注用户对口型唱歌时面部表情的视觉效果,并用颜色来表示用户的表现。


快来尝试 LipSync!
TensorFlow.js 和 FaceMesh 可为您呈现趣味十足、基于网络的交互式体验,效果完胜基础的面部滤镜,无需复杂的完整唇读 ML 模型,只需要一点创造性思维,我们就可以玩转对口型游戏。
无需等待,您现在就可以 尝试我们的在线演示程序(需要稳定的网络)。您还可以在此开源代码库中查看示例,了解口型匹配运行原理。
致谢
特别感谢 Kiattiyot Panichprecha、Bryan Tanaka、KC Chung、Dave Bowman、Matty Burton、Roger Chang、Ann Yuan、Sandeep Gupta、Miguel de Andrés-Clavera、Alessandra Donati 和 Ethan Converse,这项成就离不开他们的帮助,同时感谢 Facemesh 的设计者 - MediaPipe 团队。
![]()
原文:Using machine learning in the browser to lip sync to your favorite songs
中文:TensorFlow 微信公众号