文 / 软件工程师 Ann Yuan 和 Andrey Vakunov,Google

近日我们发布了两个新包:Facemesh 和 Handpose,分别用于追踪面部和手部关键特征点。此次发布的包是 Google Research MediaPipe 和 TensorFlow.js 团队的合力之作。

Facemesh 软件包

Handpose 软件包

在浏览器中试用实时演示版
Facemesh 包可以找到图像中的面部边界和特征点,而 Handpose 则可用于查找手部边界和特征点。这些包体积小、速度快,并且可以完全在浏览器中运行,因此数据永远不会离开用户设备,从而保障用户的隐私。您现在可使用以下链接试用这些软件包:
这些包也已作为组件在 MediaPipe(用于构建多模式感知流水线的库)中提供:
我们希望实时面部和手部追踪可以开启全新的交互模式:面部几何位置是面部表情分类的基础,而手部追踪是手势识别的第一步。我们很期待这类功能将如何进一步拓展互联网交互性和可访问性的应用。
深入了解:Facemesh
Facemesh 包仅需单个摄像头(无需深度传感器)输入,即可从图像或视频流中推理出近似 3D 的面部几何形状。该几何形状可通过特征定位面部的眼睛、鼻子和嘴唇等,包括嘴唇轮廓和面部轮廓等细节。这些信息可用于下游任务,例如面部表情分类(但不能用于身份识别)。有关模型在不同数据集中的性能详情,请参见我们的模型卡。此软件包也可通过 MediaPipe 获得。
性能表现
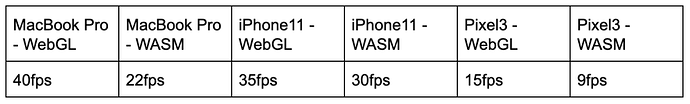
Facemesh 是轻量级包,仅占用约 3MB 的空间,非常适合在各种移动设备上进行实时推理。在测试时,请注意 TensorFlow.js 还会提供几种不同的后端供您选择,包括 WebGL 和带 XNNPACK 的 WebAssembly (WASM),用于具有低端 GPU 的设备。下表显示该软件包在几种不同的设备和 TensorFlow.js 后端中的性能:
安装
Facemesh 软件包有两种安装方法:
- 通过 NPM:
import * as facemesh from '@tensorflow-models/facemesh;
- 通过 script 标签:
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-core"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-converter"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/facemesh"></script>```
用法
安装包后,您只需加载模型并传入图像即可开始检测面部特征点:
// Load the MediaPipe handpose model assets.
const model = await handpose.load ();
// Pass in a video stream to the model to obtain
// a prediction from the MediaPipe graph.
const video = document.querySelector ("video");
const hands = await model.estimateHands (video);
// Each hand object contains a `landmarks` property,
// which is an array of 21 3-D landmarks.
hands.forEach (hand => console.log (hand.landmarks));
可将视频、静态图像输入至 estimateFaces ,甚至是供 node.js 流水线使用的 ImageData 界面。Facemesh 随后为输入的每个面部的相关信息(例如,可信度分数和面部 468 个特征点的位置)返回预测对象数组。以下是预测对象示例:
{
faceInViewConfidence: 1,
boundingBox: {
topLeft: [232.28, 145.26], // [x, y]
bottomRight: [449.75, 308.36],
},
mesh: [
[92.07, 119.49, -17.54], // [x, y, z]
[91.97, 102.52, -30.54],
...
],
scaledMesh: [
[322.32, 297.58, -17.54],
[322.18, 263.95, -30.54]
],
annotations: {
silhouette: [
[326.19, 124.72, -3.82],
[351.06, 126.30, -3.00],
...
],
...
}
}
请参阅 我们的文档,了解更多相关的 API 。
深入理解:Handpose
Handpose 包用于检测输入图像或视频串流中的手,并返回定位每只手的 21 个 3D 特征点。这些特征点包括每个手指关节和手掌的位置。2019 年 8 月,我们通过 MediaPipe 发布该模型——您可以在随模型发布的 文章 中找到有关模型架构的更多信息。有关 Handpose 在不同数据集中的性能详情,请参见我们的 模型卡:Model Card - Hand Detection_Tracking (Public) .pdf (109.9 KB) 。此包也可通过 MediaPipe 获得。
性能表现
Handpose 是相对轻量级的包,大约占 12MB 的空间,适合用于实时推理。下表显示该软件包在不同设备中的性能:
安装
Handpose 软件包有两种安装方法:
- 通过 NPM 安装:
import * as handtrack from '@tensorflow-models/handpose;
- 通过 script 标签:
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-core"></script><script
src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-converter"></script><script
src="https://cdn.jsdelivr.net/npm/@tensorflow-models/handpose"></script>
用法
安装软件包后,您只需加载模型并传入图像即可开始追踪手部特征点:
// 加载 MediaPipe handpose 模型
const model = await handpose.load ();
// Pass in a video stream to the model to obtain
// a prediction from the MediaPipe graph.
const video = document.querySelector ("video");
const hands = await model.estimateHands (video);
// Each hand object contains a `landmarks` property,
// which is an array of 21 3-D landmarks.
hands.forEach (hand => console.log (hand.landmarks));
与 facemesh 一样,输入给 estimateHands 的可以是视频、静态图像,或是 ImageData 界面。包随后返回描述输入手部的对象数组。以下是预测对象示例:
{
handInViewConfidence: 1,
boundingBox: {
topLeft: [162.91, -17.42], // [x, y]
bottomRight: [548.56, 368.23],
},
landmarks: [
[472.52, 298.59, 0.00], // [x, y, z]
[412.80, 315.64, -6.18],
...
],
annotations: {
indexFinger: [
[412.80, 315.64, -6.18],
[350.02, 298.38, -7.14],
...
],
...
}
}
请参阅 我们的文档,了解更多相关 API。
展望未来
我们将继续改进 Facemesh 和 Handpose。在不久的将来,我们还将增加对于多个手部追踪的支持。我们还一直致力于加快模型的速度,特别是在移动设备上运行的速度。在过去数个月的开发过程中,我们已经看到 Facemesh 和 Handpose 的性能得到显著改善,并且我们相信这一趋势将继续下去。
MediaPipe 团队正在开发更加精简的模型架构,而 TensorFlow.js 团队一直在研究加速推理的方法,例如运算符融合。提升推理速度反过来可解锁规模更大、更准确的模型,以便在实时流水线中使用。
后续计划
-
阅读这篇 Google Research 论文,了解有关 Facemesh 的更多信息
-
浏览这篇《通过机器学习实现实时 AR 自我表达》,宣布 facemesh 作为 Android AR SDK 的一部分发布
-
阅读这篇《使用 MediaPipe 实现设备端实时手部追踪》,了解将 handpose 纳入 MediaPipe 的更多信息
致谢
我们特此感谢 MediaPipe 团队慷慨与我们分享这些包的原生实现方法。MediaPipe 开发并训练了基础模型,同时设计出用于整合所有内容的后处理图形。
原文:Face and hand tracking in the browser with MediaPipe and TensorFlow.js
中文发布:TensorFlow 微信公众号